What is Digital Signage CMS?
Introduction to Digital Signage CMS Software
The typical content management software for digital signage is like a blank canvas that you can approach in many different ways. Before we tackle workflows, let’s start by exploring what a CMS is and what it does.
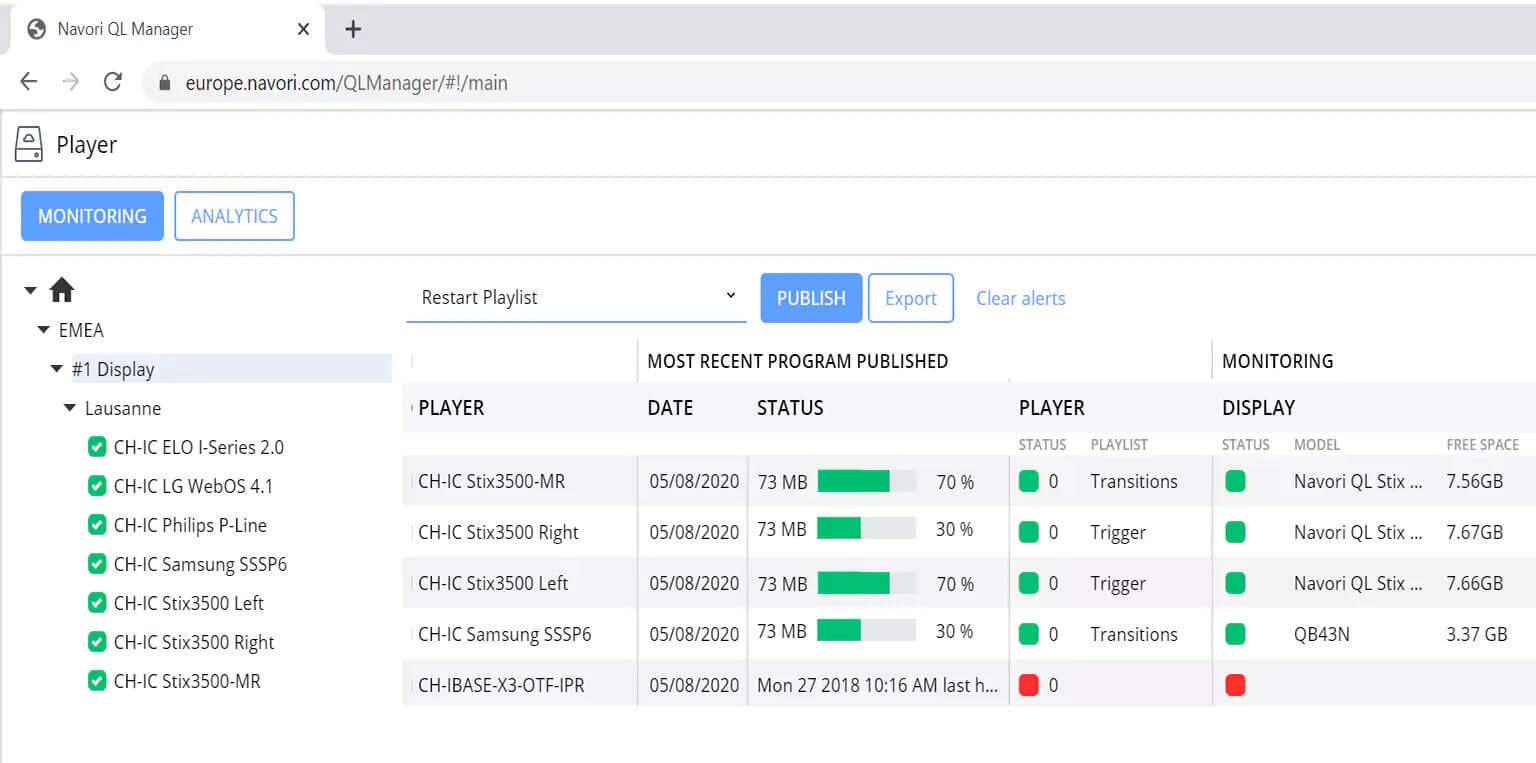
The CMS allows users to remotely manage and monitor the digital signage network, composed of screens, media player devices, and player software.
It is used to create, schedule, distribute, and manage content for the digital signage network. It allows users to design templates, upload multimedia content, and control when and where content is displayed. This includes functionalities such as scheduling content, adjusting display settings, monitoring screen health and status, and collecting analytics data on the hardware, software, and audience surrounding the screen.
What is a Digital Signage Content Management System aka “CMS”?
CMS stands for content management system. It’s a content management software for digital signage that lets you perform a multitude of screen related tasks.
- Upload content files to a backend server. Files can be animations, videos, images, presentation decks, or links to external resources such as web pages, data feeds or video streams.
- Assign attributes to content, including duration, transition effects, tags, and other properties.
- Schedule content using playlists or rule-based scripts.
- Deploy content to a network of standalone player devices and smart TVs.
- Remotely manage standalone player devices and track their performance.
- Track content playback and generate proof of play reports.
Advanced content management software for digital signage software products offer additional features that let users automate certain processes. Some, like Navori Labs’ Navori software, include tools that let users create digital signage templates within the app. Navori Mobile is the company’s remote content management UI that lets team members interact with the system using smartphones or tablets.
The content management software for digital signage is the heart of every digital signage deployment. Users interact with the system over an internet connection via a graphic interface. It’s important to look at all available features before choosing the CMS that is right for you.
Types of hosting and licensing models
There are two basic systems of content management software for digital signage.
- Cloud-based or SaaS — software is hosted and maintained by a service provider.
- On-premise — software is purchased and installed on a local or hosted on a cloud server.
Those who opt for a cloud-based version pay a monthly fee per standalone player while on-premise software buyers purchase permanent licenses for the CMS server and each standalone player they deploy. There are pros and cons to each option depending on the customer’s profile.
You’ve picked your digital signage CMS, what’s next?
Let’s say you already have content management software for digital signage or have decided on which one you will use. It’s time to start planning for what comes next.
Ask yourself:
- How will my teams get things done as efficiently as possible?
- How do we prevent costly mistakes?
At first glance, using content management software for digital signage can seem daunting. In the beginning, your team will need training and support to get up to speed. It pays to spend some time setting up the system so your people are productive from day-one.
Here are some suggestions for your digital signage CMS:
- Organize your media players in groups based on their physical location, intended use or any other criteria that is relevant to your operations.
- Assign user-friendly names to your players and content. Avoid cryptic naming conventions that can confuse team members. In the long run, it will help when onboarding new users or when you require assistance from external support teams.
- Take note of your hardware serial numbers and cross-reference this information with device names you have assigned. Keep a database of all deployed equipment for future reference.
- Spend some time learning about meta tags and other time saving features. Make sure the entire team is on-board and implement these features right from the start.
- When creating user accounts for your team, make sure you assign user roles that are based on each person’s responsibilities.
- Not all team members need access to every player group and subgroup. Create domains that only provide access to the assets each team members need. If someone works out of a branch office, give them access to their own location’s players and any other level that hosts content they will need.
- If your organization has implemented active directory or single sign-on, activate this capability in the content management software for digital signage. This will simplify user authentication.

Managing your assets with digital signage CMS software
Content management software for digital signage can manage many types of assets.
- Content files (images, videos, PDFs, presentation decks).
- Links to web pages, data feeds and streaming video sources.
- Templates and tickers created in the CMS itself.
Check Navori Player content requirements for your choosen hardware here.
Here are some tips to optimize your content management.
Think global and local in your content management software for digital signage
When organizing your player groups and subgroups, remember that each level has its own content library. The library at the top, or root level, is where you should store content that you want to share across the entire organization. Content you store at the root level can be made accessible to any team member.
If you want to be efficient, don’t duplicate your content. Instead, re-use the same assets multiple times. Store your reusable content at or near the root level and control access so only authorized team members can use these assets.
Create master templates for your teams in the content management software for digital signage
If you want to implement a particular corporate look or branding, look no further than master templates. These templates are meant to be duplicated and modified by individual team members. They can be personalized to serve different locations or uses throughout the organization.
You can store master templates at the root level or on any level above the one where your media players are assigned.
Here’s an example. A franchised organization stores it’s master templates and other global content at the root level of their content management software for digital signage network so franchise operators can copy the content down to their local group so they can customize it for their own needs. If this is a template menu for a restaurant chain, the local store operator will be able to customize the menu without impacting other franchisees.
The same technique can be applied to any type of business or organization.
Merging playlists for smarter workflows in the content management software for digital signage
Playlists work in the same way as content. When you create a playlist at a global level, it becomes available to every sublevel beneath it. You can choose to share these playlists or restrict access as needed.
If you create a playlist at a sublevel where players are assigned, it is considered local and can only play on those specific players.
By overlapping global and local playlists in your schedules, you combine their content, creating interesting opportunities. For example, a team member responsible for an entire organization’s content manages global programming. They add or remove content in a global playlist.
At the same time, local teams handle their own programs, and their media players display a mix of global and local content. Everyone can concentrate on their specific tasks independently.
This method is also useful when multiple teams manage different types of content. One playlist could contain informational content, while another includes advertisements. This results in a combined program that seamlessly blends both content types.
Merging playlists also leads to a more natural content flow, reducing repetitions in your programming.
Additional tips for content management software for digital signage CMS
- Mix global and local playlist or media zones in your templates for more flexibility.
- Hide playlists from non-authorized users to preserve content integrity.
- Use global content to reinforce your branding and corporate identity standards.
- Implement custom user roles with permissions that match each team member’s responsibilities.
- If your organization requires it, use protected groups with content authorization rules that require a manager or designated team member to sign-off. Whenever a staff member requests authorization, the content manager will receive an email with all the details. This will ensure no unauthorized content is ever shown on-screen.
About Navori Labs
Navori Labs’ content management software for digital signage delivers all the features growing businesses need. Navori supports multi-level, multi-user management for any size organization. The software is available in cloud and on-premise versions for maximum flexibility.
Want to find out more? Click here for more details.
